프로젝트의 Back단은 Spring Boot, Front단은 Vue.js로 동작하는 방식을 사용하기 위해서 SpringBoot 프로젝트의 Vue를 연동할 것이다.
기본적인 npm, vue 설치가 먼저 되어있어야한다.
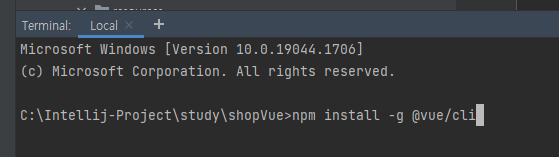
해당 프로젝트의 터미널을 열어서 설치 명령어를 입력해서 설치해주면 된다.
1. Vue.js 설치
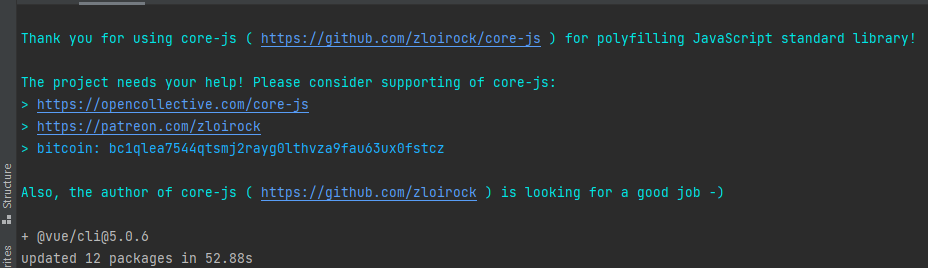
npm install -g @vue/cli

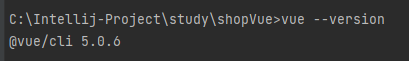
2. 설치 완료되었는지 확인
vue --version
3. 프로젝트 동작 원리 이해
1) Vue 프로젝트 개발 후, Spring Boot static 폴더 밑에 결과가 생성함
2) Spring Boot 실행
3) 웹 페이지 접속 -> Spring Boot 프로젝트 내의 static 폴더에 생긴 Vue 결과물을 실행시킴
4. Spring Boot + Vue.js를 연동해야하는 이유
1) build 간편화
서로 연동되지 않으면 Vue.js를 이용해 만든 Front쪽의 구성이 바뀌면 매번 Back도 build를 해줘야하고 Build의 결과물을 Spring Boot resource 쪽에 직접 이동시켜줘야하는데 이런 번거로움을 줄일 수 있다.
2) 배포의 간편화
연동되지 않으면 Vue.js 서버 1개, Spring Boot 서버 1개해서 2개를 켜두고 진행하여아한다.
이럴 경우, 배포환경이 복잡해질 수 있다.
서버는 Spring Boot 서버 하나만 생길 수 있도록 연동할 것이다.
5. Vue.js 프로젝트 생성하기
Spring Boot 프로젝트 바로 하위에 vue폴더를 생성하고 vue폴더 밑에 vue프로젝트를 생성할 것이다.
mkdir vue
cd vue
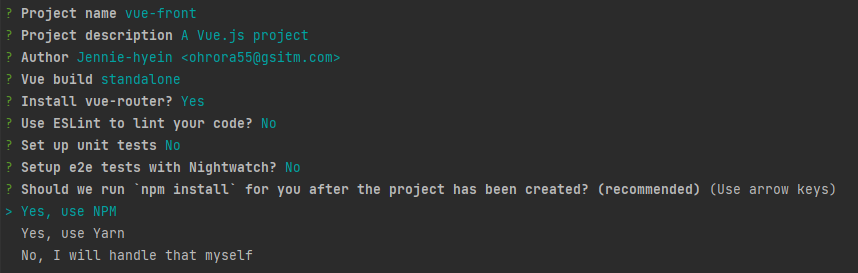
vue init webpack vue-front

6. Vue.js 프로젝트 설정하기
vue.js 프로젝트를 설정하는 파일은 vue-front >config >index.js 파일이다.
수정해줄 부분은 vue 프로젝트가 빌드 시, 결과물을 저장해두는 파일을 지정하기 위한 설정이다.
build: {
// Template for index.html
index: path.resolve(__dirname, '../../../src/main/resources/templates/vue/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../../../src/main/resources/static/vue'),
assetsSubDirectory: 'static',
assetsPublicPath: 'vue/',
... 이하 생략
7. 프로젝트 빌드 및 기동하기
터미널에서 아래 명령어를 통해 프로젝트를 빌드해준다.
당연한 말이지만 프로젝트 빌드는 vue-front 경로까지 이동 후에 실행해주어야한다.
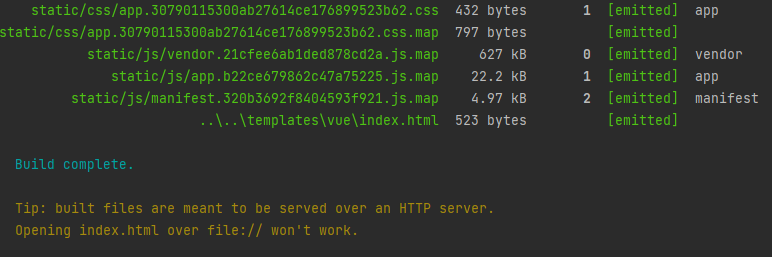
npm run build
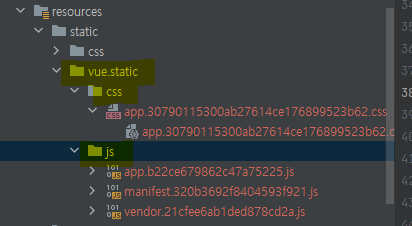
빌드가 성공하고 나서 Spring Boot 프로젝트 resources> static> vue> static> js/css
경로로 가보면 파일이 생성된 것을 확인할 수 있다.

8. index.html 파일 읽어오기
build 결과물을 확인하기 위해서 index.html 파일을 읽어올 것이다.
controller 부분에 url을 하나 생성해서 읽어오면 된다.
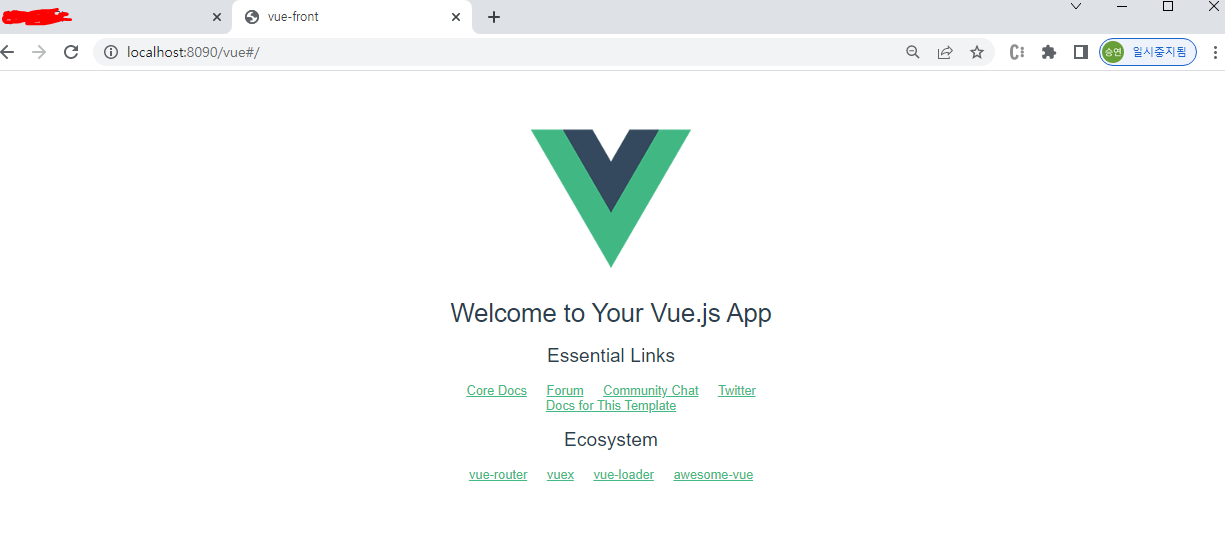
생성 후, Spring Boot 프로젝트를 실행하여 "locahost:8090/vue" 로 접속한다.

정상적으로 잘 불러오는 것을 확인할 수 있다.
'SpringBoot' 카테고리의 다른 글
| [ERROR] SpringBoot maven-surefire-plugin error (0) | 2022.06.17 |
|---|---|
| [Java Error] Execution failed for task ':compileJava'. (0) | 2022.05.17 |
| Spring Boot + CoolSMS (2) | 2022.03.22 |
| Eclipse 노란색 느낌표는 왜 있는 걸까? (0) | 2021.10.14 |



