flutter 프로젝트를 처음 생성해보고 이미지를 넣고 싶은데 어떤 경로에 이미지를 넣어둬야하고, 경로는 어떻게 설정하는지에 대해서 정리할 것이다.
엄청 간단하다.
1. 디렉토리 생성해주기
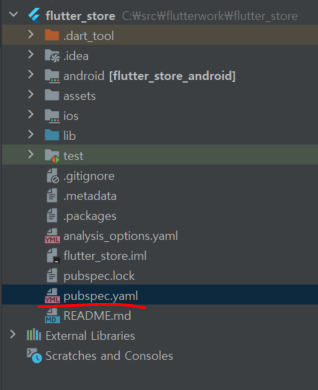
일단 flutter 프로젝트 밑에 assets 디렉토리를 하나 생성해준다.

2. 설정 파일 수정해주기
그런 다음 assets 밑에 사용하고 싶은 이미지를 넣어주고, 해당 이미지 경로를 설정하는 파일은 pubspec.yaml 파일이다.

해당 파일을 열어보면, 여러 가지 설정 정보들이 기본적으로 셋팅되어있는 것을 확인할 수 있다.
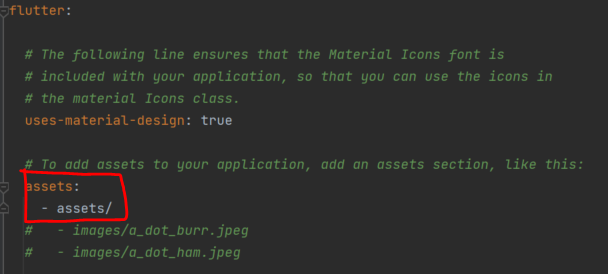
아래로 내리다보면 이미지 경로 설정에 대한 주석을 확인할 수 있다.
# To add assets to your application, add an assets section, like this:해당 주석 밑에 이미지 경로를 설정해주면 된다.

그러면 이미지 경로에 대한 설정은 끝이다.
yaml 파일 작성 요령이다.
1. 두 칸 띄어쓰기를 구조체로 구분한다.
ex) flutter:
assets:
2. : 뒤에 값이 들어오면 한 칸 띄어쓰기 후 작성해준다.
ex) flutter:
uses-material-design: true
3. 리스트 요소는 하이픈(-)으로 표시한다.
3. 설정 파일 수정 내용 반영하기
설정을 반영하는 작업을 진행해야한다.
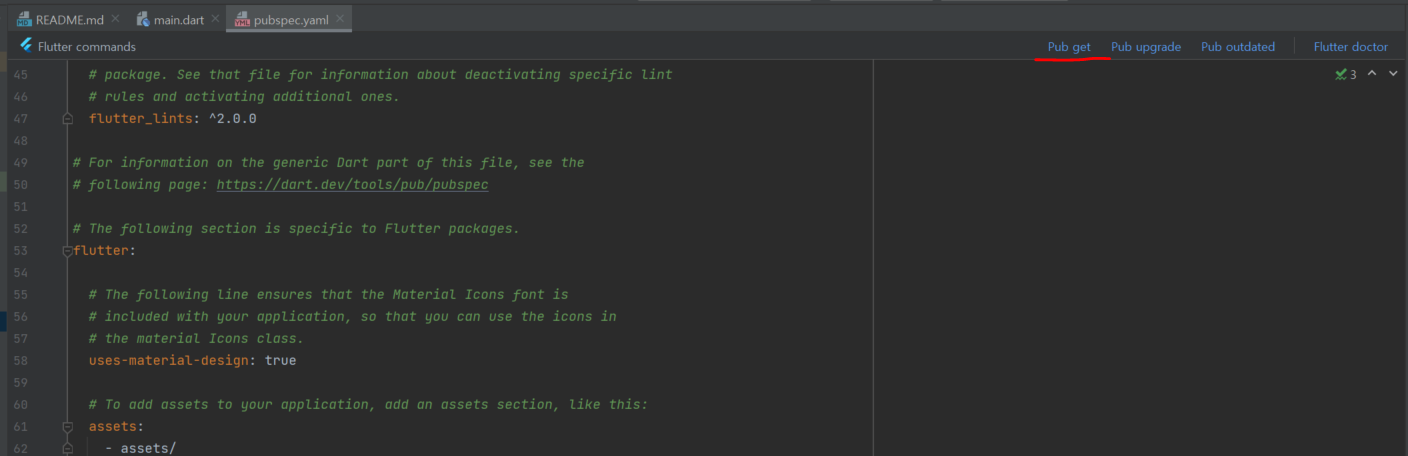
설정 파일 pubspec.yaml을 수정했다면 위의 Pub get 버튼이 뜰 것이다.
해당 버튼을 눌러서 설정을 적용해주면 된다.


추가적으로, 이미지 설정은 무조건 assets 폴더에 해야되는 것은 아니다.
flutter 프로젝트를 할 때 보통 이렇게 사용하는 경우가 많은 것 뿐이지 개발을 하는 개발자의 편이대로 혹은 프로젝트를 하고 있다면 그 프로젝트에서 사용하는 방식대로 설정해서 사용하면 된다.
SMALL
'Flutter' 카테고리의 다른 글
| Android Stduio, Flutter 설치 및 연동하기 (1) | 2022.05.20 |
|---|
